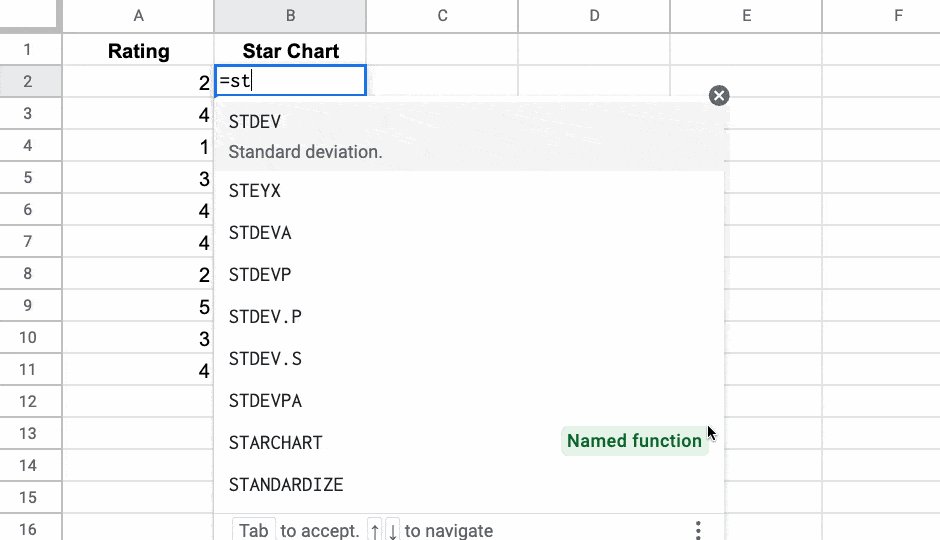
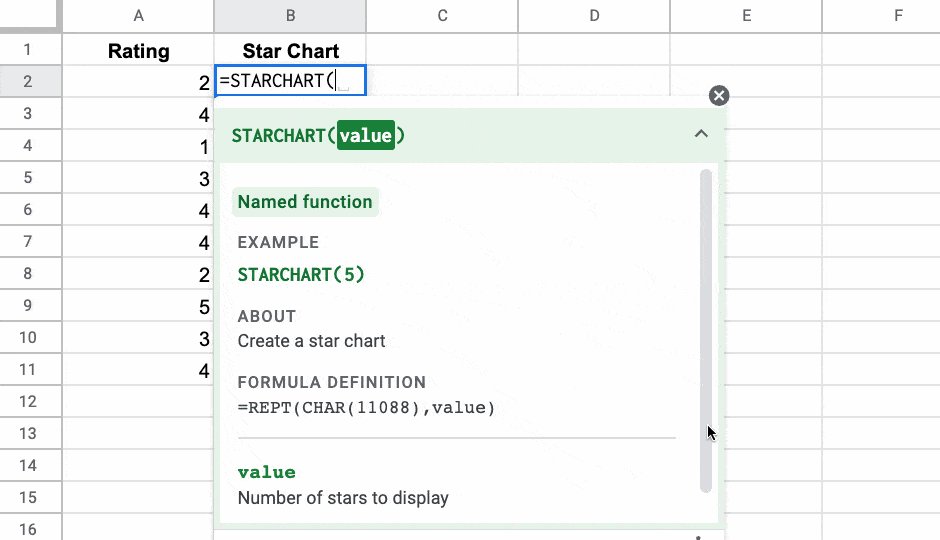
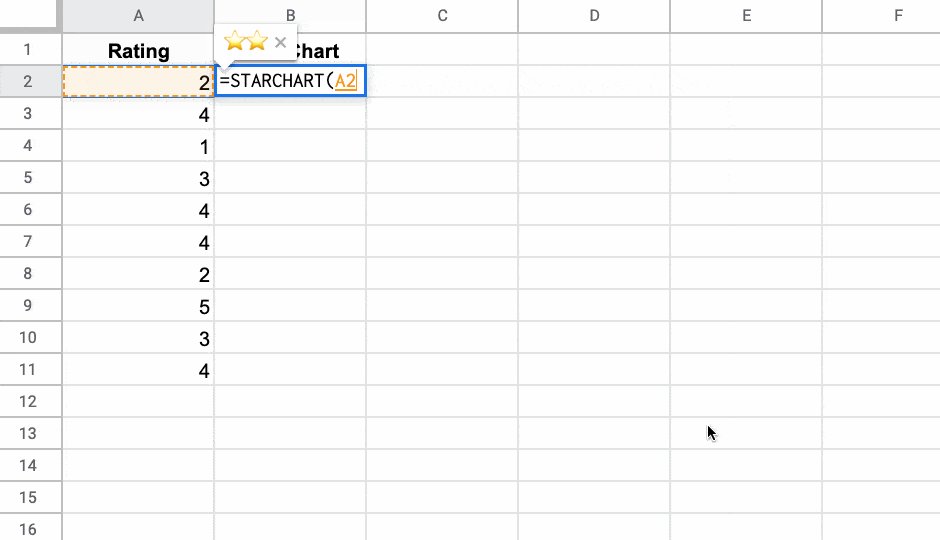
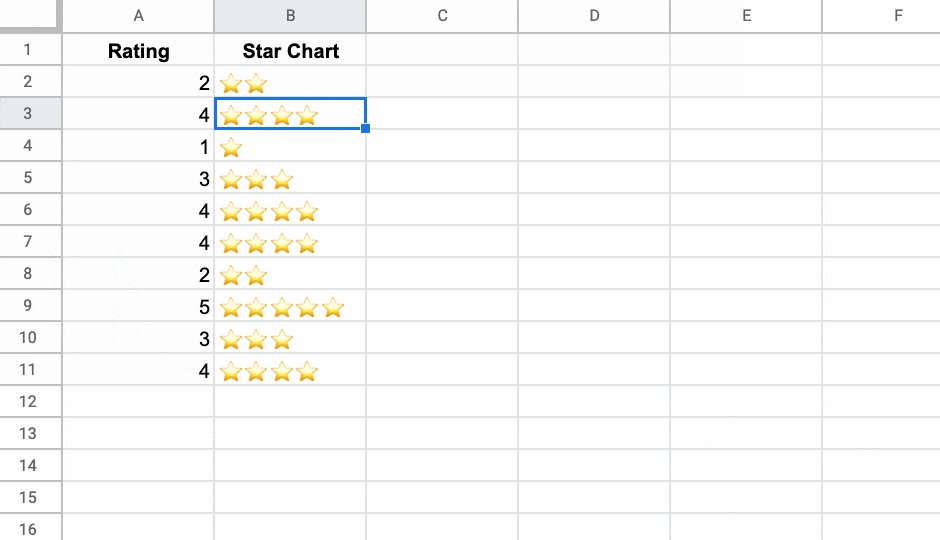
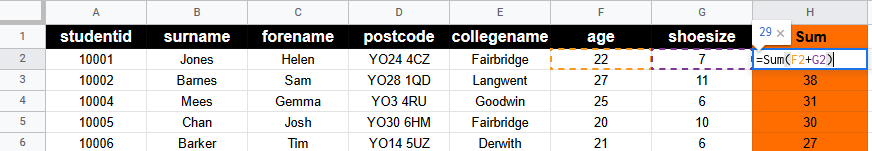
In August 2022, Google announced named functions and 9 other new functions in Google Sheets. Named Functions let you save and name your own custom formulas, built with regular Sheets functions, and then re-use them in other Google Sheet files. It’s a HUGE step toward making formulas reusable. Learn about them all here!
Ben Collins is incredibly talented at communicating technical information in a non-technical way. This post is a great example where Ben covers the latest Google announcement on 10 new Google Sheets functions. The two standout ones are Named Functions which lets you make your own reusable function of functions, and something I’m sure many MS Excel users would appreciate, XLOOKUP.
Source: New Functions In Google Sheets For 2022

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.