
Image credit: Google
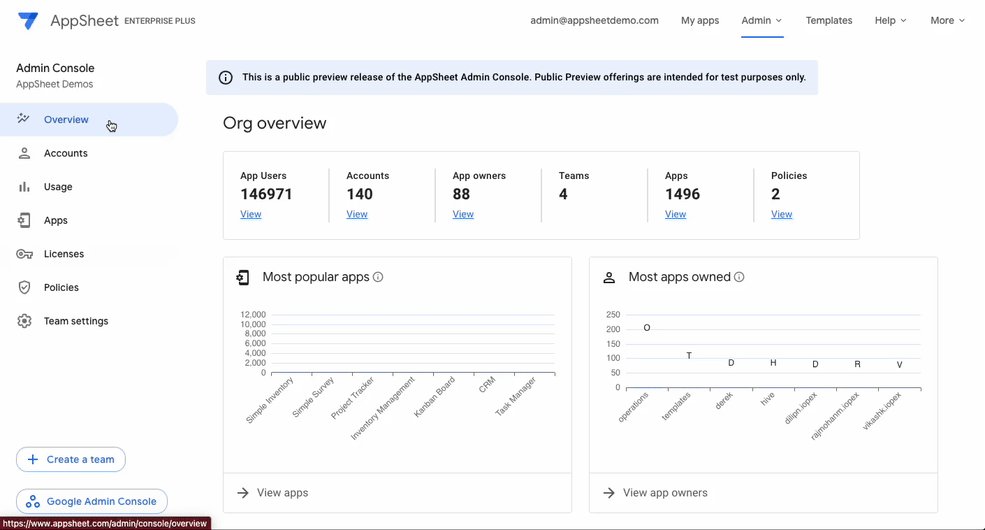
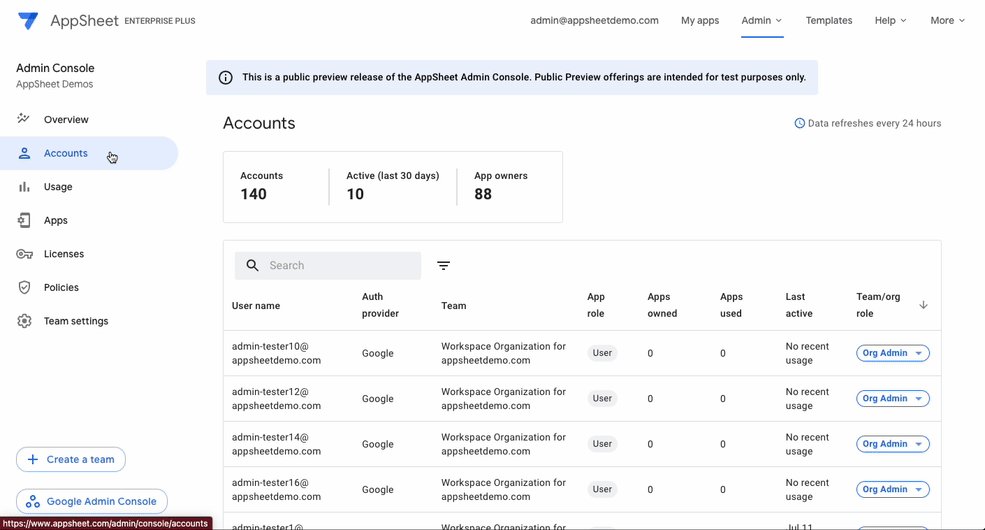
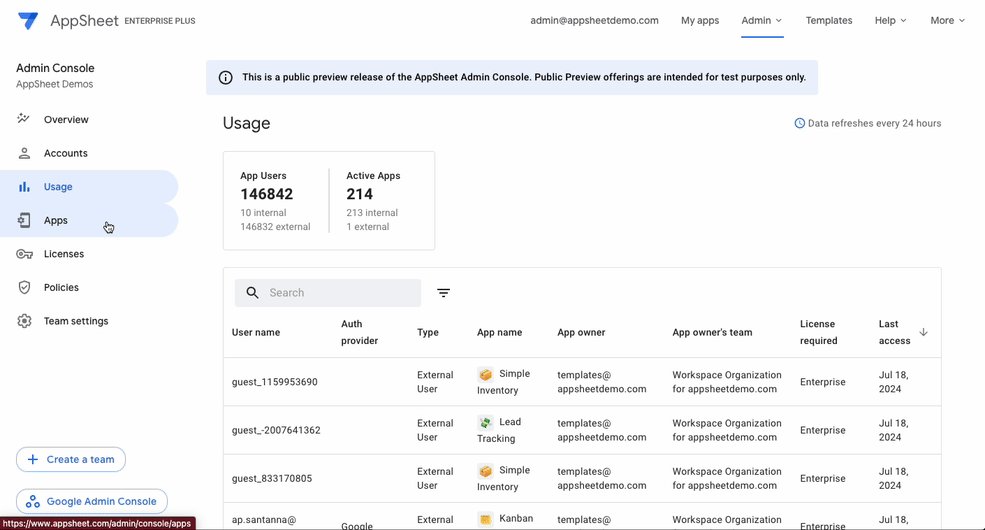
Workspace admins with the AppSheet service privilege now have visibility into the activities of their users, apps and licenses via the new AppSheet Admin Console
The Google AppSheet team recently announced the public preview of a new AppSheet Admin Console. The new Console gives Workspaces Admins greater visibility of AppSheet usage within their domain, including AppSheet Core users. The new Console is a big step forward in providing admins a centralized platform to monitor and manage AppSheet usage, licensing, and governance.
Key features include:
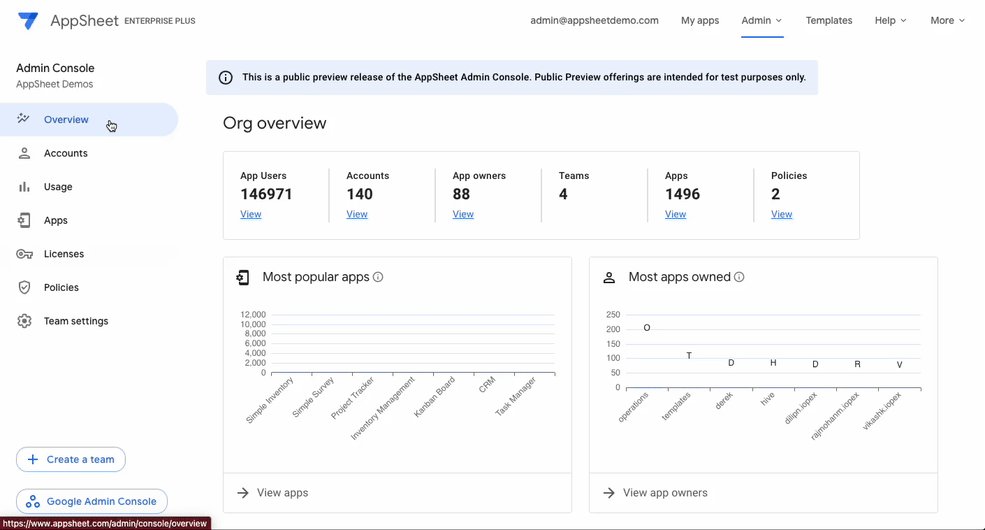
- Insights into popular apps and top creators
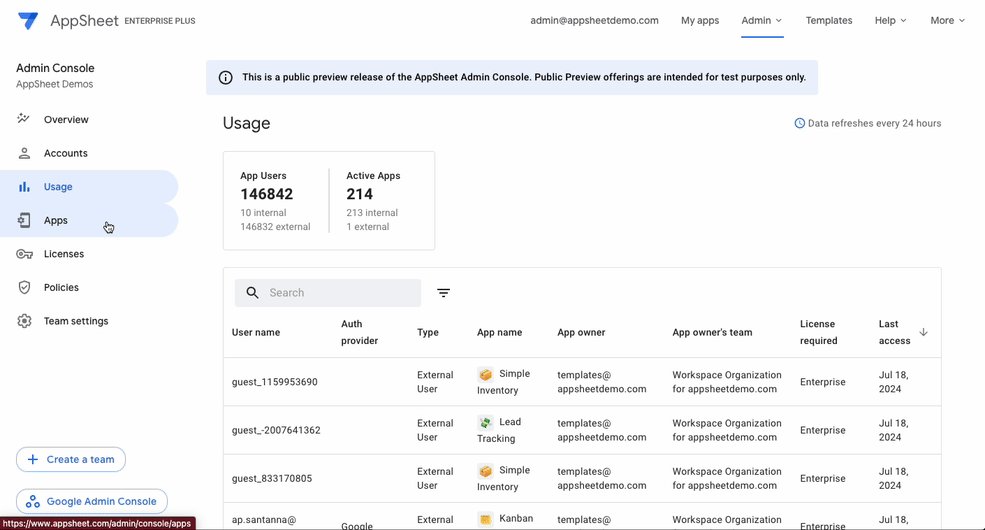
- Detailed app ownership and usage data
- Comprehensive view of app users across the organization
- Easy access to app sharing settings, performance, audit history, and version history
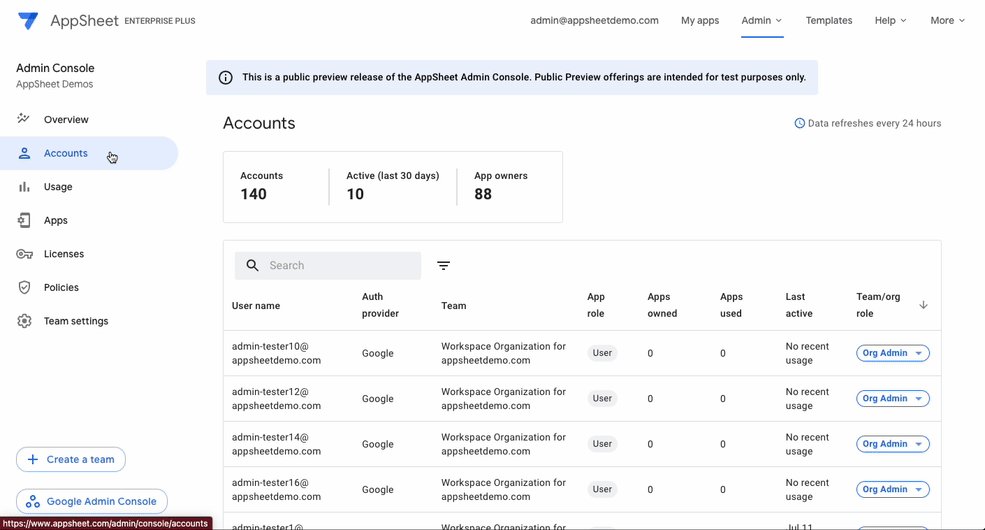
- Exportable lists of accounts, users, apps, and licenses
- User role management within the organization
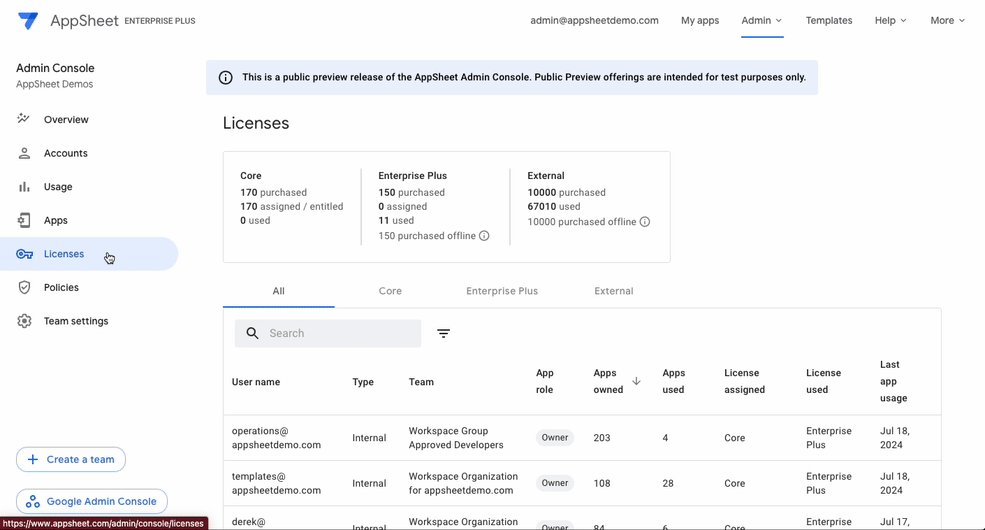
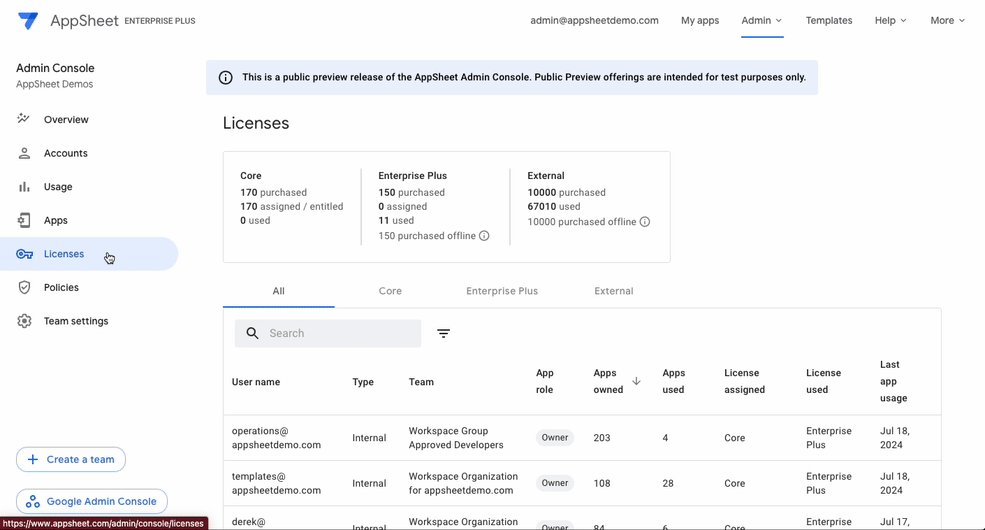
- Verification of AppSheet licenses (purchased, assigned, and used)
- Access to usage monitoring data, even without an enterprise license
The linked announcement page also highlights some planned new features for the new Console include: historical app usage, individual app copy or transfer, self-serve provisioning, external user licensing, and a default organization model for new Workspace customers who purchase AppSheet Enterprise.
A key addition to the new Console is the AppSheet licensing summary. There are some important considerations Admins should start thinking about around AppSheet licenses, in particular, the creation or sharing of AppSheet apps with Enterprise features to unlicenced or Core users.
Previously under the legacy Team licensing model it was possible for an AppSheet Core user to create and share apps with AppSheet Enterprise features. As Google moves to an assigned model Admins will need to reconcile the required licenses for their domain. The good news is Google has said
“In the short team, no users will be blocked. Admins will be given several months advanced notice before stricter license enforcement.”
There is also more information on How AppSheet Enterprise Plus licenses are provisioned.
Source: AppSheet Admin Console in Public Preview!