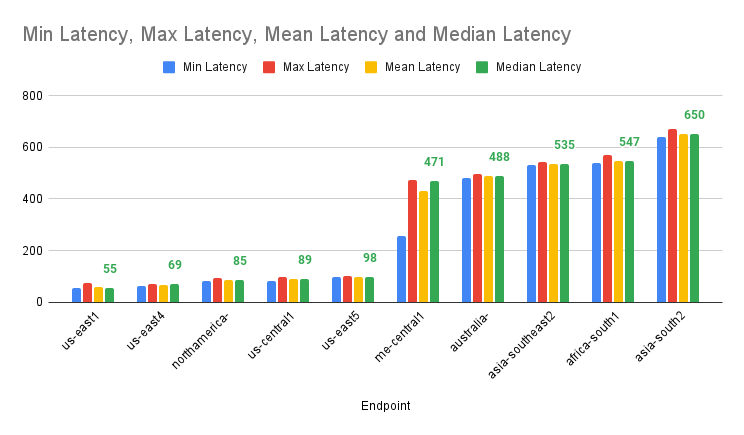
Ping results to Google Cloud regions and short code snippet demonstrating how to measure latency from Google Apps Script.
As Google Apps Script is a software as a service, writing efficient code is crucial, especially for complex solutions. It’s also important to consider marginal gains, such as finding small ways to improve your script’s responsiveness.
If you’re using Google Cloud services like Vertex AI, Cloud Functions, or others, you’ll also want to consider the latency between your Apps Script code and the Google Cloud data region. Justin Poehnelt recently revisited the work of Ivan Kutil, providing a way to measure Google Cloud region latency from your Apps Script project.
Interestingly, when I ran Justin’s sample code, I found that the region with the lowest median latency (us-east1) was approximately 11 times faster than the region with the highest (asia-south2). You can make a copy of this sheet to view my results and run the test for yourself.

Source: Google Cloud Region Latency in Google Apps Script | Justin Poehnelt

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.