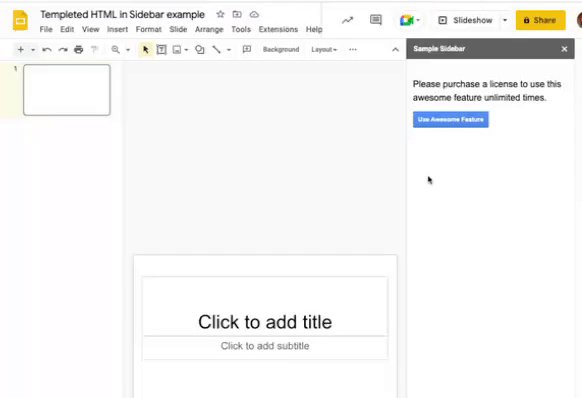
Creating dynamic charts in the sidebar of your Google Workspace Add-on can be an effective approach to getting across a lot of meaning in a somewhat confined space. In this tutorial, we will use Google’s Chart API to generate a live chart, first from some static data and then live from an external data source like a Google Sheet. All with the help of a little Google Apps Script magic.
Here’s another great tutorial from Scott Donald which provides a detailed tutorial for including charts in a Google Workspace Add-on using the Card Service. The tutorial covers how you can embed dynamic chart data from a Google Sheet. Whilst targeted at Google Workspace Add-ons (Gmail and Drive) you should be able to easily modify this for cards used in Google Chat. The source tutorial includes a video giving an overview of the solution and if you want to take this project further you can signup for Scott’s Create and Publish Google Workspace Add-ons with Google Apps Script: Master Class.
Source: Adding Charts to Google Workspace Add-on Sidebar Apps with Apps Script – Yagisanatode

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.