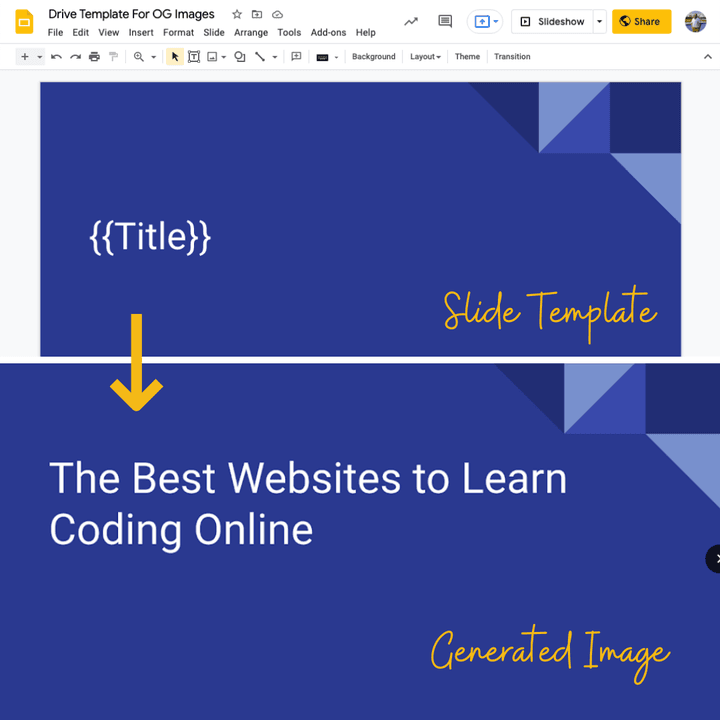
Generate dynamic Open Graph images for your website with Google Sheets without requiring Puppeteer. All pages on your website can have their own unique Open Graph images created from a Google Slides template.
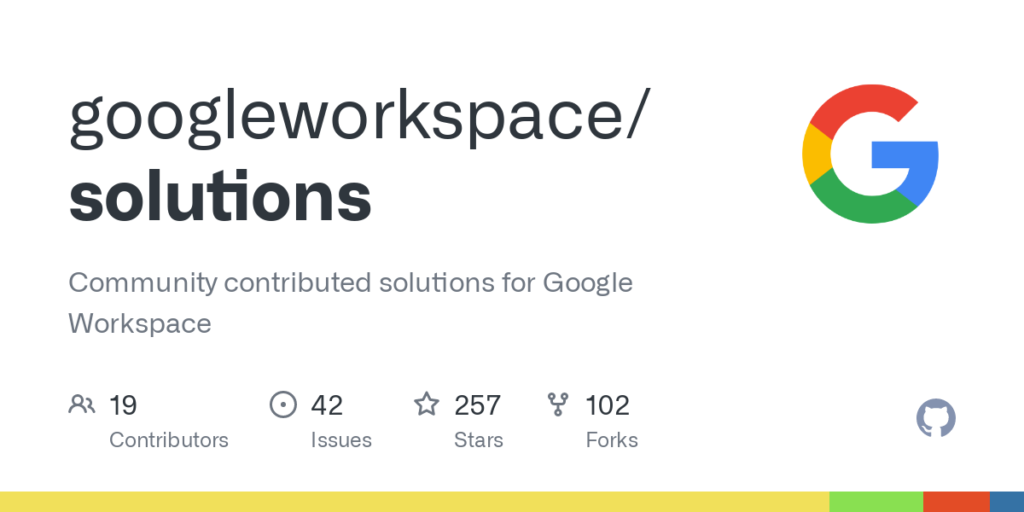
As explained by Amit Agarwal Open Graph images are included as a feature image on social media sites when the link is shared. You can use static images but some sites like Github dynamically create an image that includes additional information.
For example, if you were to share the link to the Google Workspace Solutions Github repo on Twitter an image is automictically displayed containing information like the number of contributors, issues, stars and forks:

To generate these images often a headless browser solution like Puppeteer is used. In this example from Amit he shows how a Google Slides template and a little Google Apps Script can be used to batch create similar open graph images.
Source: How to Create Dynamic Open Graph Images with Google Sheets – Digital Inspiration

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.