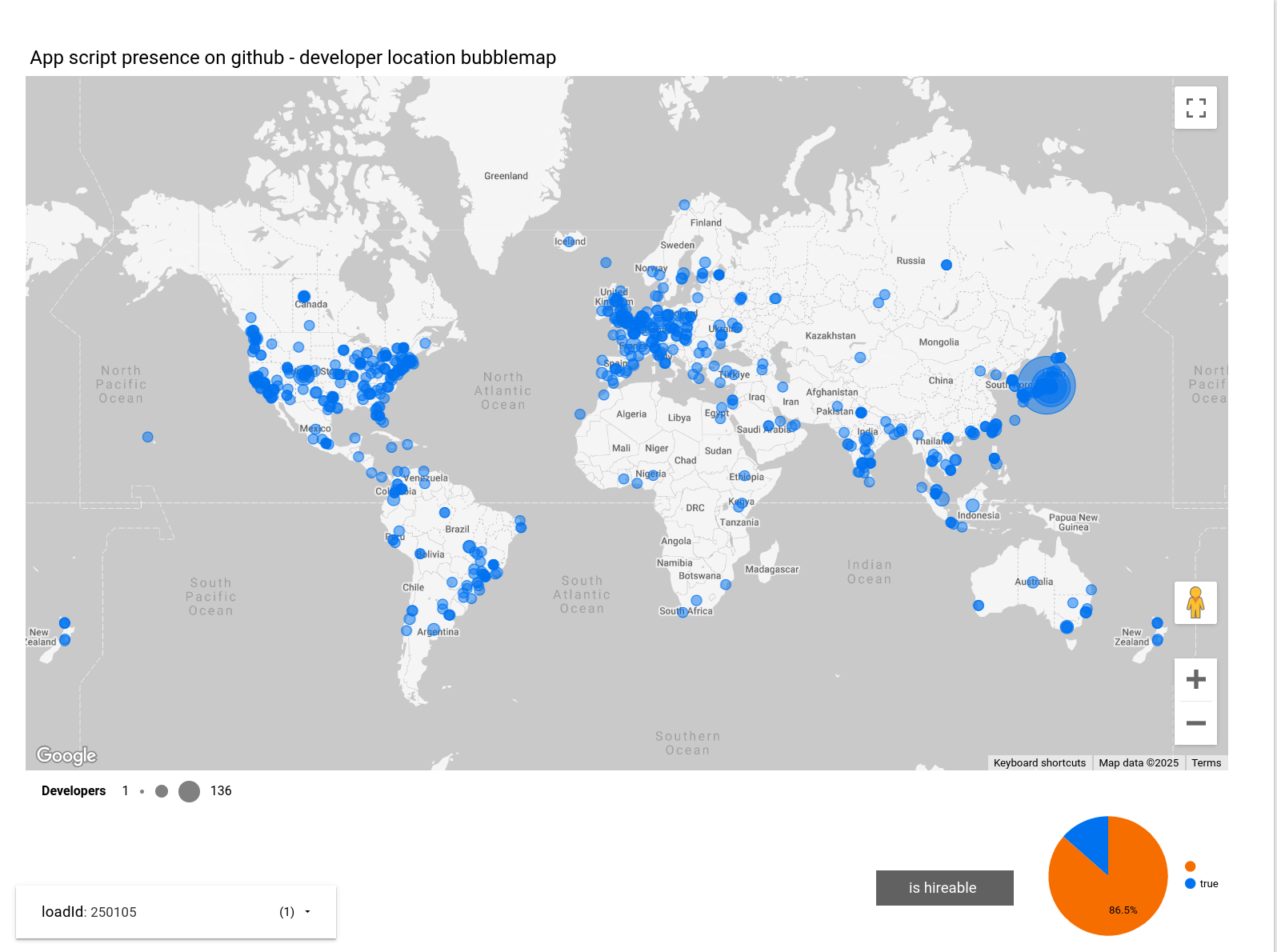
Quarterly update on the shared bigquery dataset all about the Apps Script developer ecosystem on Github, with reports available on looker.
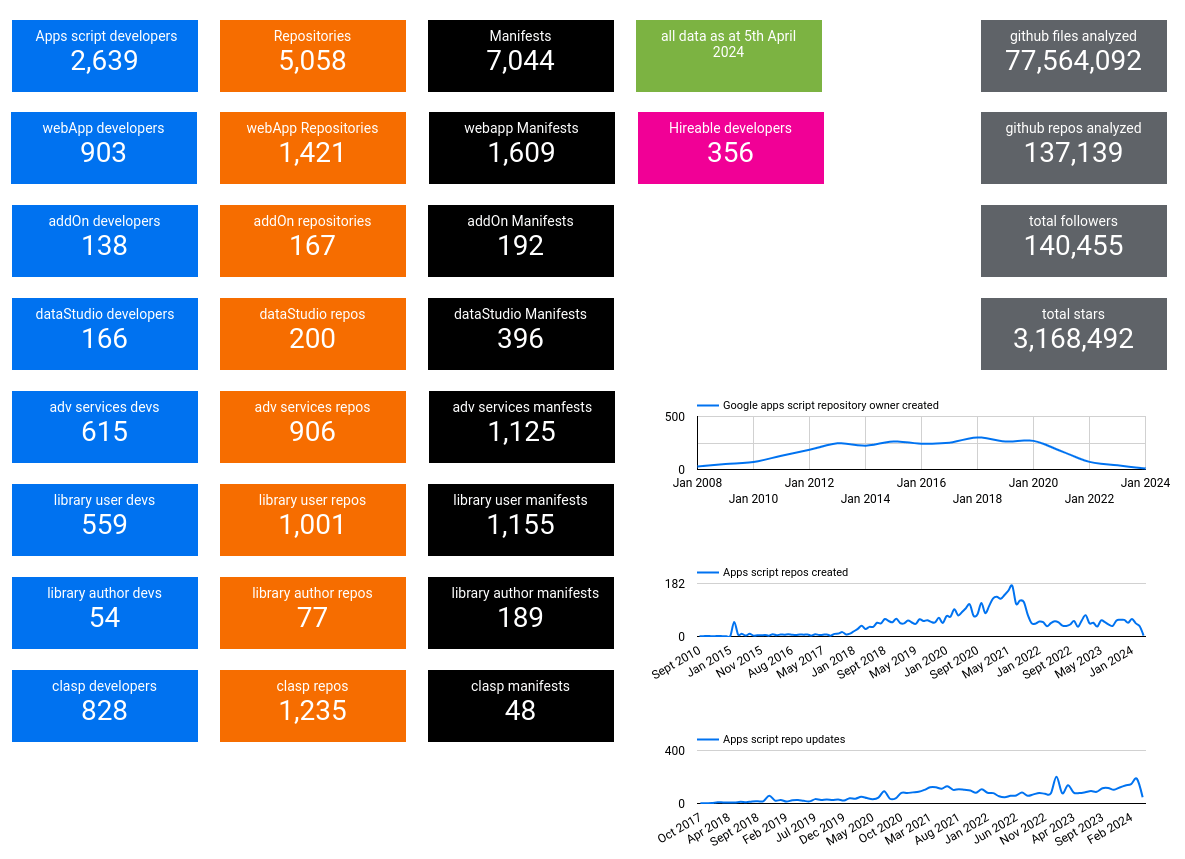
Bruce Mcpherson’s latest Gassypedia update offers a look at the Apps Script ecosystem, using publicly shared code on GitHub. The report analyses data from over 3100 developers and nearly 100 million files across 200,000 repositories. You can read the full report from the source link at the bottom but here are some key points:
- Growth: The Apps Script community is still expanding, but at a slightly slower pace than before.
- The number of developers increased by 4%.
- Shared repositories grew by 3%.
- Manifests increased by 2%.
- Add-ons: There’s a 13% increase in Add-ons shared on GitHub.
- Chat Add-ons are now most popular, surpassing Sheets.
- Chat Add-ons increased by 18%, and Sheets Add-ons by 10%.
- Calendar Add-ons saw a slight decrease.
- Code Sharing: While the number of Apps Script developers and related content has increased, the total number of all types of repositories and files associated with them has decreased by almost 5%. However, the percentage of those repositories that are Apps Script related has increased.
- Clasp: 25.2% of manifests showed Clasp usage, a 1% increase.
- OAuth: 851 repos and 1008 manifests use the auth/script_external_request scope, a 6% increase.
- Advanced Services: Drive is the most popular advanced service, used in 499 manifests.
- Web Apps: 53% of web apps are public, and 81% are executed as the user deploying. 6% of web apps are created in Japan.
- Libraries: oauth2 is the most popular library, with 236 users.
Key Takeaways
- Apps Script is still a growing platform, with many developers sharing their work.
- The rise of Chat Add-ons indicates the maturing of the platform for Google Workspace users.
- More developers are sharing Apps Script projects on Github.
Explore the Data
Bruce’s full report is on Looker, with the data available on BigQuery. You can use this data for your own research and share any findings with Bruce.
Source: Gassypedia – January 2025 update – Desktop liberation

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.