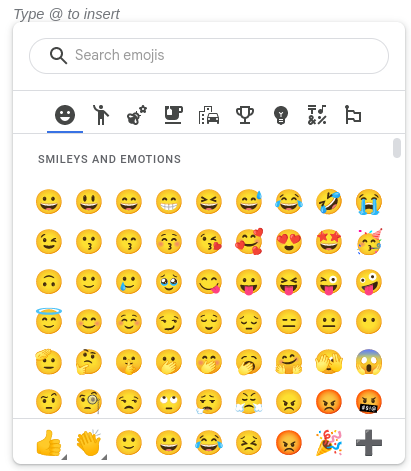
Hey there, friends! 👋 Our Emojibar — yes, that’s what we’re calling it now — is coming along nicely! In the previous post, we learned how to bundle the project with Vite and vite-plugin-singlefile, and it’s now time to add some real functionality!
To complete our Emojibar, we’ll use two NPM modules:
- Unicode-Emoji-JSON: We need a complete list of emojis, and this simple module provides them in JSON format. Perfect!
- ToastifyJS: When users click on an emoji, it’ll be copied into their buffer. Just so they have some feedback, we’ll show them a confirmation toast. This library is great for this purpose.
We’ll also add search and navigation functionality, meaning that we’ll have the entire backbone of the application ready by the end of this post.
Source: Building the Ultimate Google Apps Script Front Ends. Part 2: Bundling NPM Modules

Dmitry Kostyuk is a Google Developer Expert, a Google Workspace and Google Cloud Platform developer, and the Founder of Wurkspaces.dev.