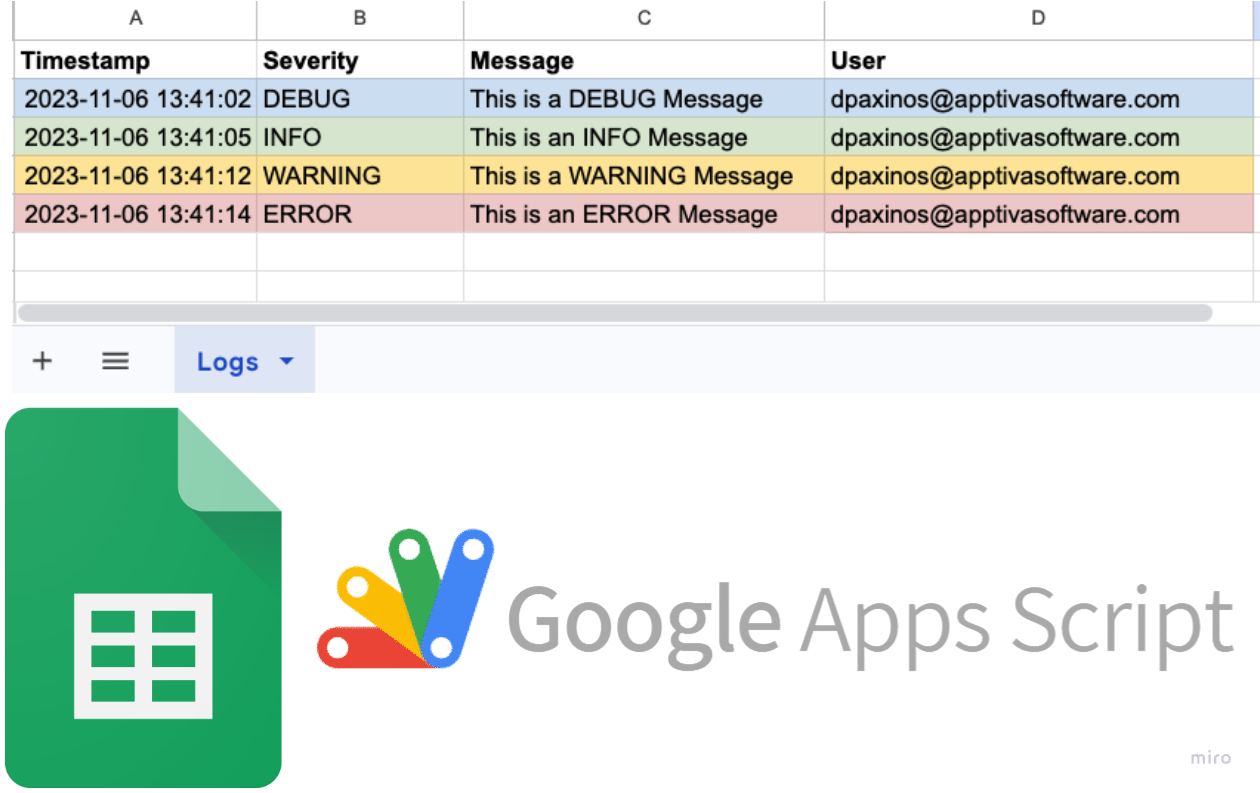
In Google Apps Script, the ability to track and record actions, errors, and performance metrics is crucial for both developers and users. However, the built-in logging mechanisms often fall short regarding accessibility and ease of use. This is where Local Google Apps Script Logging comes into play, offering a streamlined and integrated approach to capturing script activities.
Google Apps Script has a couple of logging options, including the native Apps Script execution log, to setting up a Cloud Developer Console project and using Cloud Logging and Error Reporting. There are a couple of alternative Apps Script logging solutions out there, like Peter Herrmann’s BetterLog. Here’s the latest alternative Apps Script logging solution from Dimitris Paxinos called LocalLogger.
LocalLogger has some nice features including built-in severity colour coding and customisable email notifications. Even if you don’t need a alternative logging solution the code is well structured and includes a way to mimic an Enum list. You can find all the code and a video explaining LocalLogger via the source link 👇🏻
Source: How to write Google Apps Script logs into Google Sheets

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.