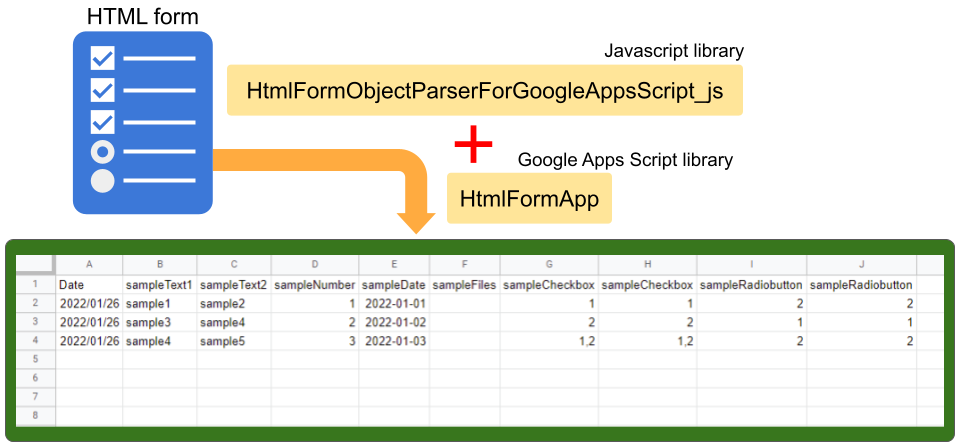
This is a Google Apps Script library for parsing the form object from HTML form and appending the submitted values to the Spreadsheet.
A common Google Apps Script use case is taking data from a webform and adding it to a Google Sheet. This can sometimes be quite painful has you have to handle the various input types and also write the data to the correct columns. The HtmlFormApp library makes this very straight forward and to illustrate once the library is added to your Apps Script project you can start appending data in a couple of lines of code:
// These are all options.
const obj = {
formData: formData,
spreadsheetId: "###",
sheetName: "###",
sheetId: "###",
folderId: "###",
headerConversion: {"header value of Spreadsheet": "name of HTML input tag",,,},
ignoreHeader: true,
choiceFormat: true,
delimiterOfMultipleAnswers: "\n",
valueAsRaw: true
};
const res = HtmlFormApp.appendFormData(obj);
console.log(res)
Click through to the source link for more details 👇

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.