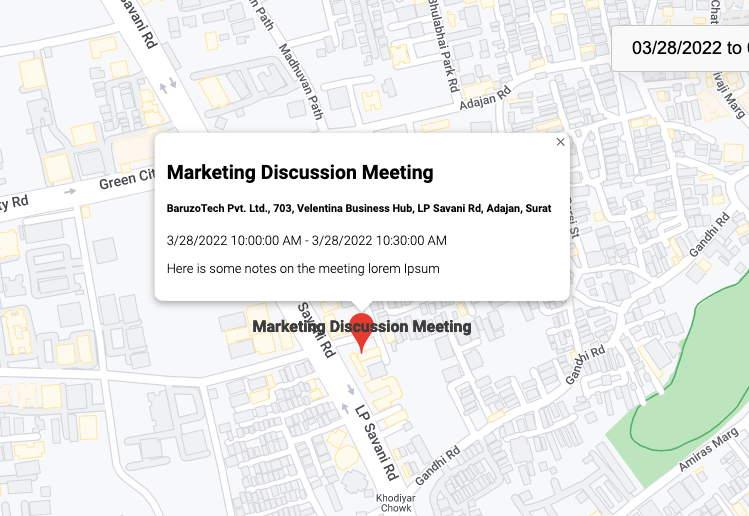
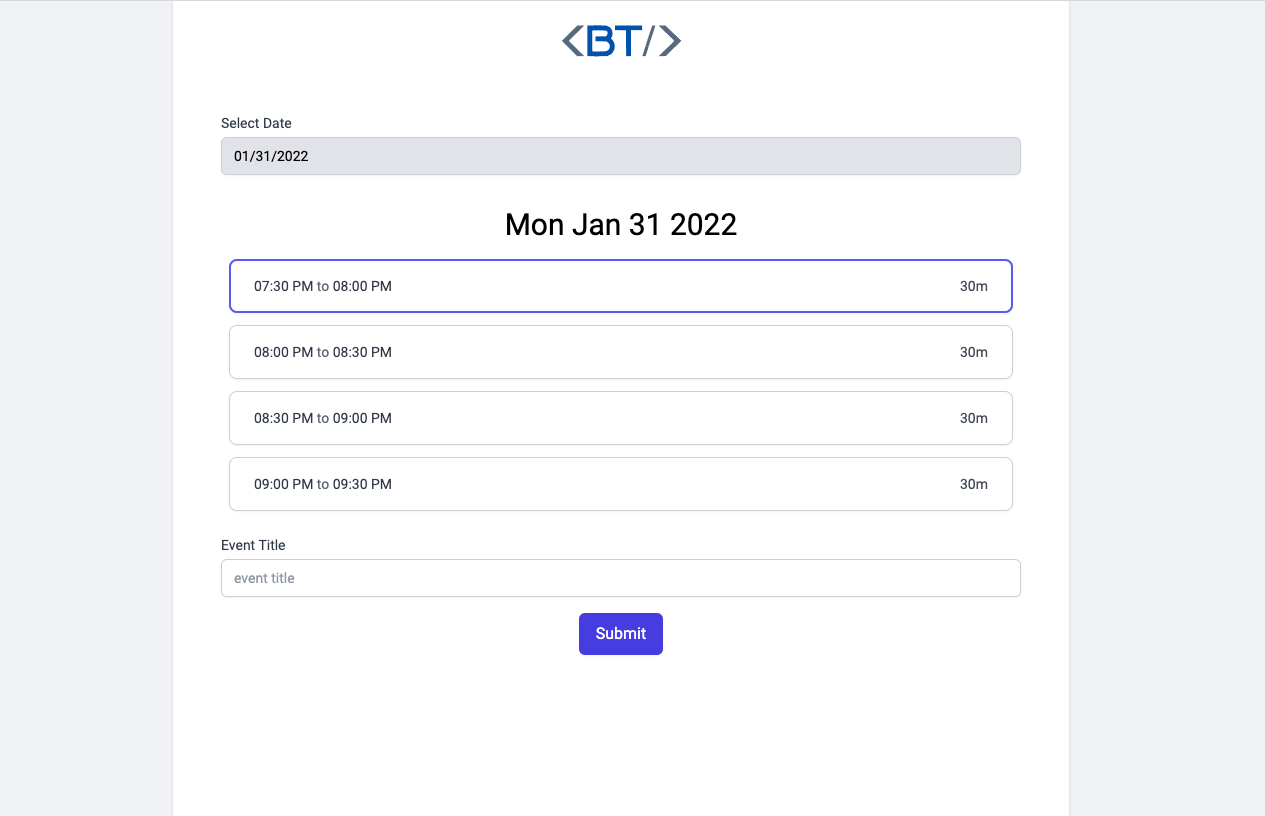
In this article, I will show you how can you visualize google calendar events in the google maps using Google Calendar, Maps Javascript API, HTML, CSS and Google Apps Script.
This is an interesting project shared by Kevin Vaghasiya which uses Google Apps Script to create a web app to display a range of Google Calendar events on a map. On the backend the script is using the Maps Service and geocode(address) to get the co-ordinates of the event location. This could be an interesting project to modify to send yourself a daily email with a static map image of your appointments.
Source: See your calendar events in Google Maps using Google Apps Script

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.