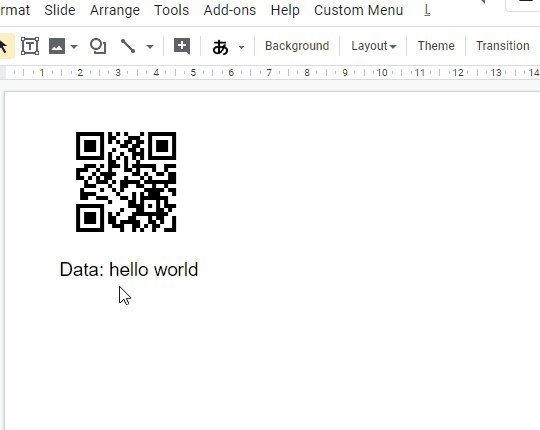
This is a sample script for decoding a QR code put in Google Slides using Google Apps Script. In this case, Javascript is used at the opened dialog. And Canvas API and jsQR are used.
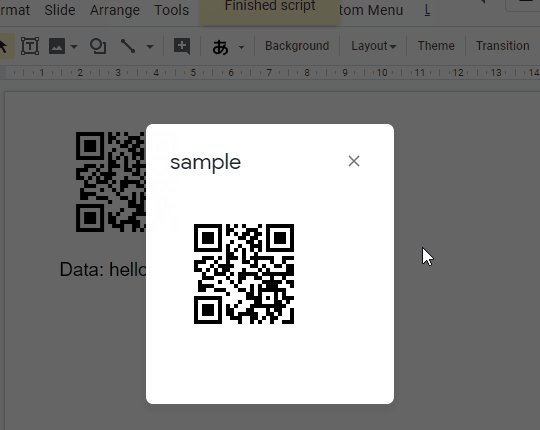
This is a nice example of how you can easily drop in existing JavaScript libraries into your Apps Script project by using a HTML dialog. The post also has some nice tricks for handing image data, in particular, from getDataFromQRCode() the image data is passed into the HtmlService:
const html = HtmlService.createTemplateFromFile("index");
html.image = JSON.stringify(blob.getBytes()); // adding image data
SlidesApp.getUi().showModalDialog(html.evaluate(), "sample");
This is added in client side with a printing scriptlet:
image.src = `data:image/png;base64,${btoa(String.fromCharCode(...new Uint8Array(Int8Array.of(...JSON.parse(<?= image ?>)).buffer)))}`;
Another way you could achieve this is base64 encoding the image server side with Utilities.base64Encode().
Source: Retrieving Data from QR code on Google Slides using Google Apps Script · tanaike

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.