Discover how to interact with Coda webhook-based automations using Google Apps Script! In this post, we’ll explore different code patterns in both Coda’s formula language and Google Apps Script to send data contained in a Google Spreadsheet to a Coda table, and also perform other related tasks, using the new (May 2022) webhook-powered Coda automations.
For those unfamiliar with Coda:
Coda provides word-processing, spreadsheet, and database functions. It’s a canvas that blends spreadsheets, presentations, apps, and documents together. The software can integrate with third-party services like Slack and Gmail.
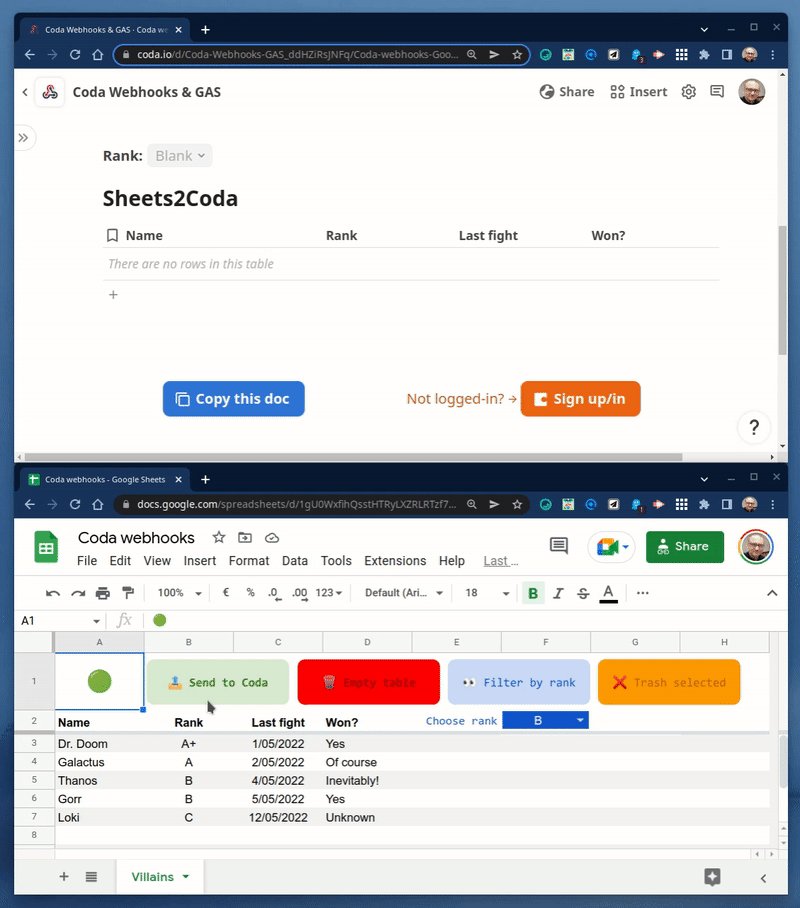
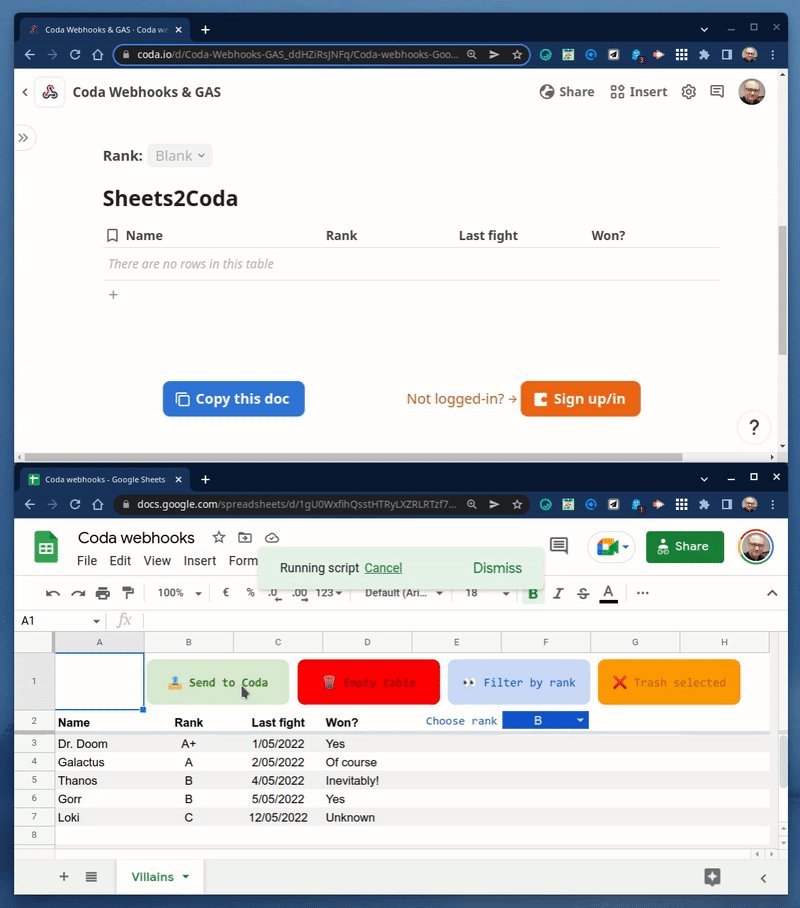
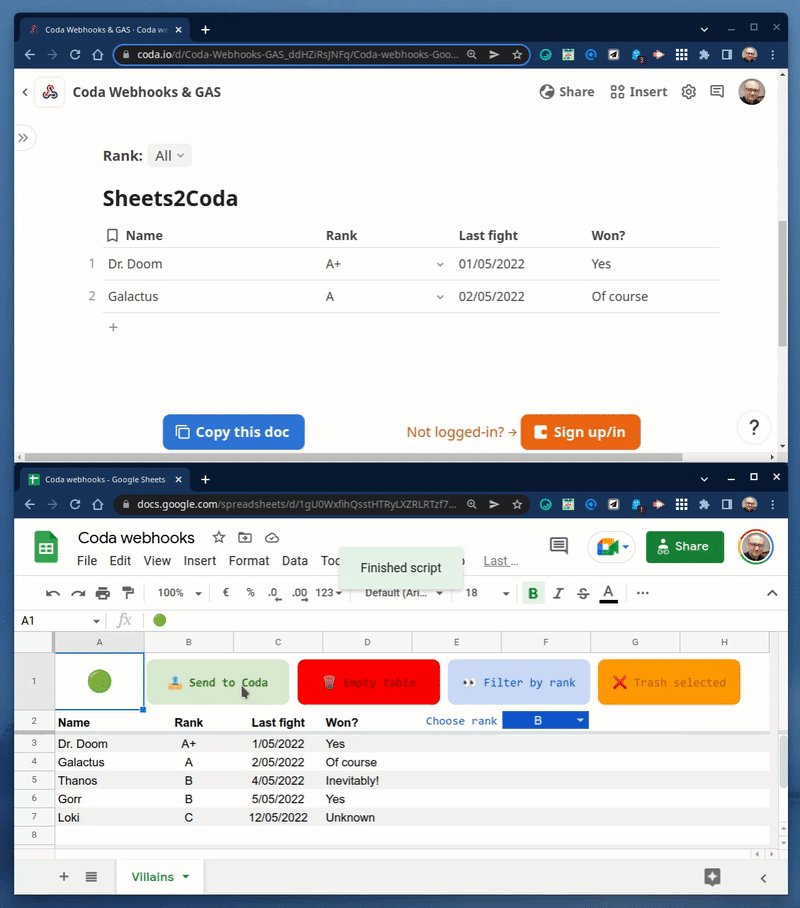
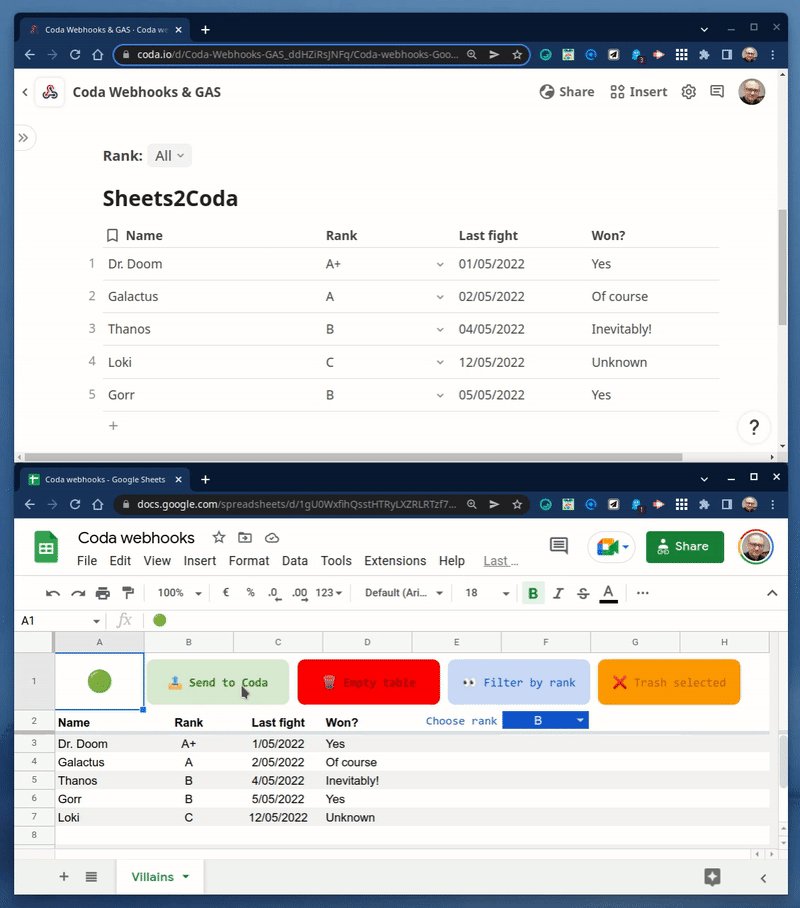
This post from Pablo Felip is a great opportunity to see what is possible using the new Coda webhook-powered automations. We’ve previously featured a couple of Coda/Apps Script integrations on Pulse, that have highlighted solutions using the Coda REST API and Coda Packs. This is the first we’ve seen using webhooks, which have a ‘no-code’ when/if/then setup interface. This route may provide the quick glue required for your Coda/Google Workspace integration. Pablo includes all the source code in the post as well as detailed instructions for setting up.
Source: Coda webhooks 💙 Google Apps Script!

Member of Google Developers Experts Program for Google Workspace (Google Apps Script) and interested in supporting Google Workspace Devs.